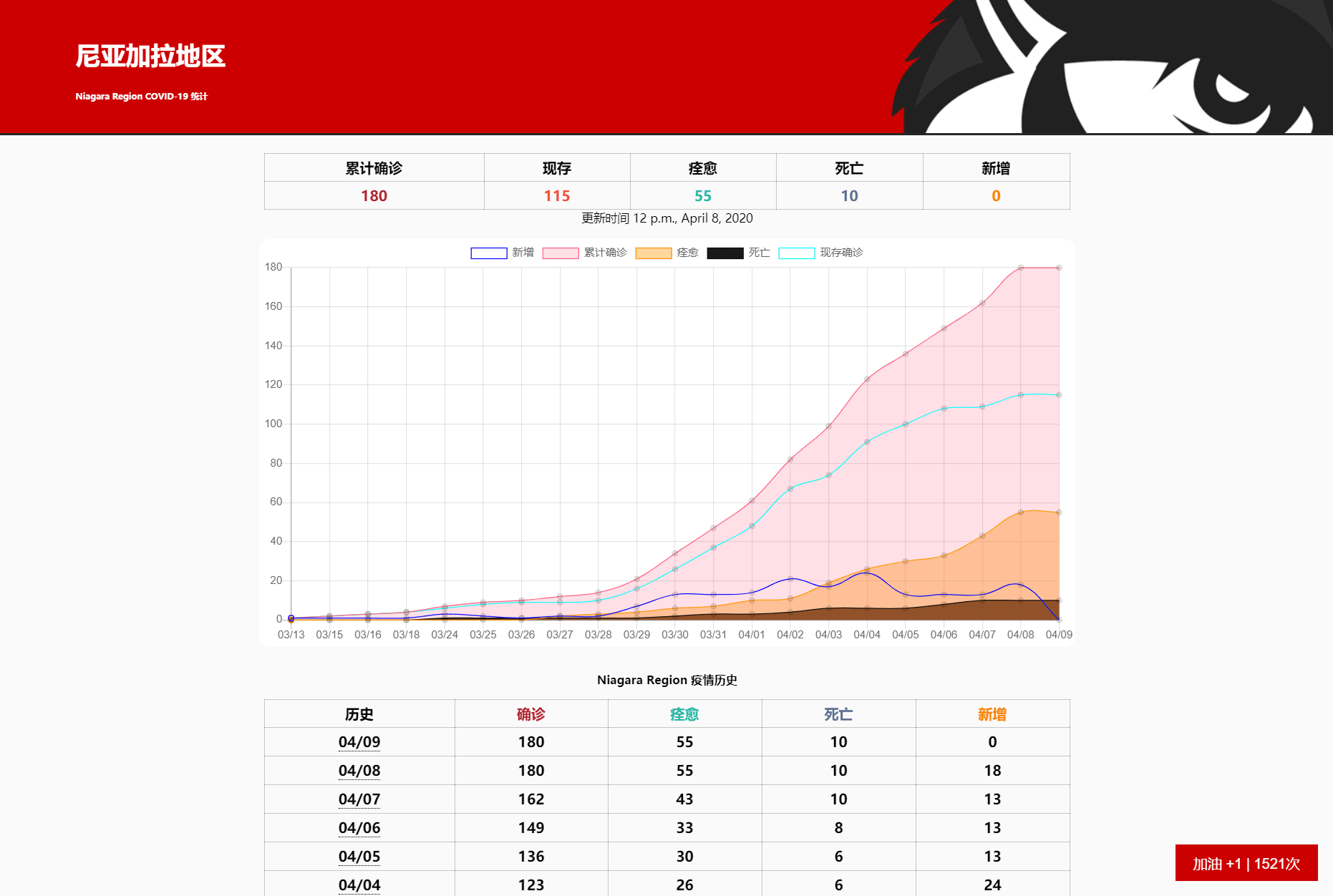
前段时间 Niagara Region 的数据几乎不公开,只有个数字,于是就萌生了自己记录自己做出图表的想法,上线当天晚上访问量破千,加油数也不少,就是这数据看着有点扎心…

我的想法
因为每天的确诊数会公布,于是就能通过这两个网址每天爬取数据
$html=@file_get_contents("https://niagararegion.ca/health/covid-19/default.aspx");
$html2=@file_get_contents("https://www.niagarahealth.on.ca/site/covid19casereporting");用 DOMDocument 轻松获取三个数字
// Confirmed Cases in Niagara
$strCaseNumbers = $xpath->query('//strong[@id="strCaseNumbers"]')->item(0)->nodeValue;
// resolved (have recovered)
$spnResolvedCases = $xpath->query('//strong[@id="spnResolvedCases"]')->item(0)->nodeValue;
// Death
$dNum=trim($xpath2->query('//table/tbody/tr[6]/td[2]')->item(0)->nodeValue);使用我自己的KDB存入数据库
$data = array(
'date' => date("Y/m/d"),
'strCaseNumbers' => $strCaseNumbers,
'spnResolvedCases' => $spnResolvedCases,
'update_time' => $spnUpdateTime,
'death' => $dNum
);
$db->insert('covid-19-niagara',$data);数据的抓取就是这么简单
前端使用了 Chartjs 来绘制折线图,看到许多网址做了加油的按钮,于是也想做一个,每点击一次数字就会加 1
<button class="mdc-fab like" id="like" onclick="like();">加油 +1</button>
<script>
function like(){
req=new XMLHttpRequest();
req.onreadystatechange=function(){
if (this.readyState==4 & this.status==200) {
$data=this.response.split("\n");
console.log("Like: "+$data[1]);
document.getElementById("like").innerHTML = "感谢您的加油 | "+$data[1]+"次";
}
};
req.open("GET","like.php?add=1");
req.send();
}
</script>开源以及API调用
项目会开源,也将免费提供数据 API 可供调用
API 地址:https://niagara.krunk.cn/api.php
返回完整 json 数据,可直接使用或通过KDB调用 (使用请标注来源)
访问实时数据面板:https://niagara.krunk.cn/
开源地址
(开源代码收集数据不易,给个评论呗)
数据来源:Niagara Region, Niagara Health
感谢 Insiderdavidlai 帮助完善数据以及学生会的大力宣传
? 棒hh 我也来小小互动一下?
哈哈哈哈可以
Mr 周原来在搞事情https://krunk.cn/wp-content/themes/reVival/faces/icon_exclaim.gif
❤️ ( ⚫︎ー⚫︎ ) balalala~
/ \
/ ○ \
/ / ヽ \
| / \ |
\Ԏ Ԏ/
卜− ―イ
\ /\ /
︶ ︶
这个大白。。
国内疫情都快结束了
加拿大快爆发了
加拿大人口密度没我国高,应该没我国凶吧
那可不一定